Install Contact Form 7 plugin
You can use Contact Form 7 in any part in your website (pages, popups, footer,..) to allow your website visitors to send you message directly to your email.
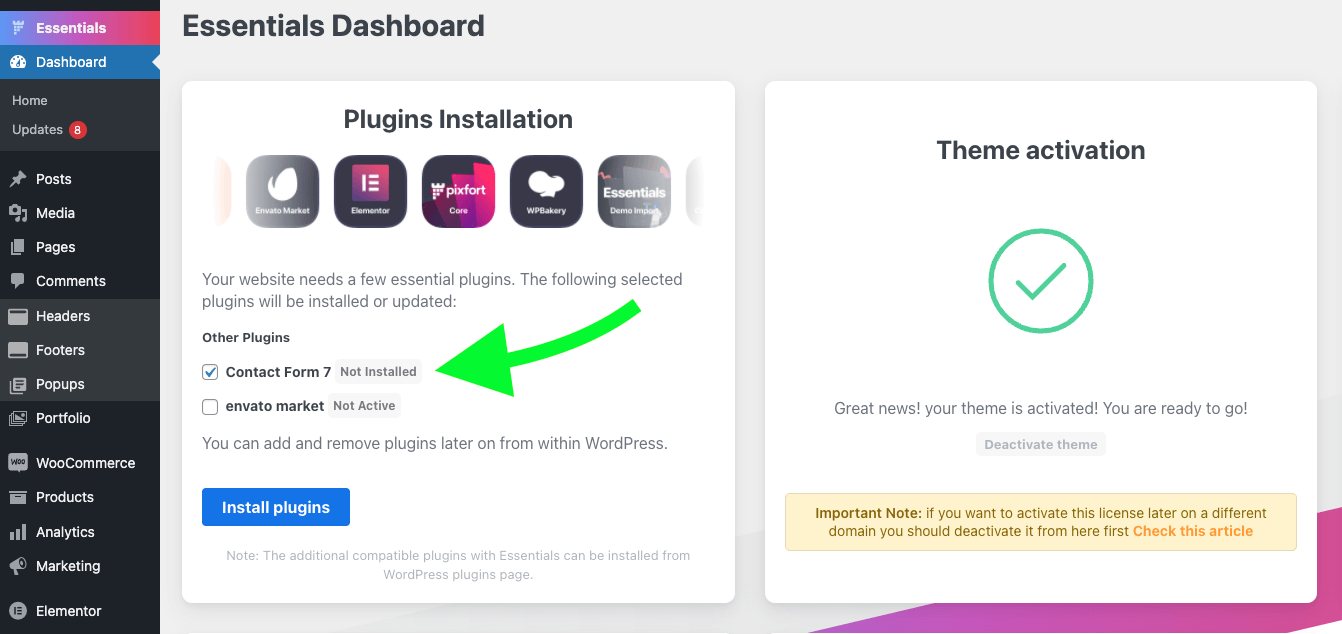
To do this you should first install Contact Form 7 plugin from Essentials Dashboard (you can also install it via WordPress plugins page):

Create and edit your forms
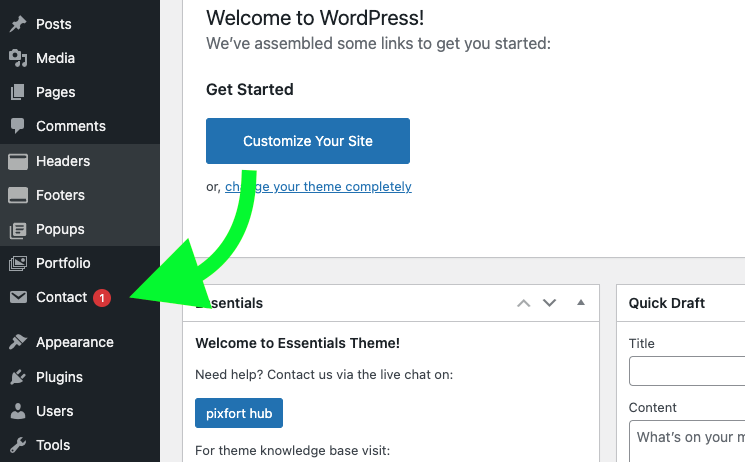
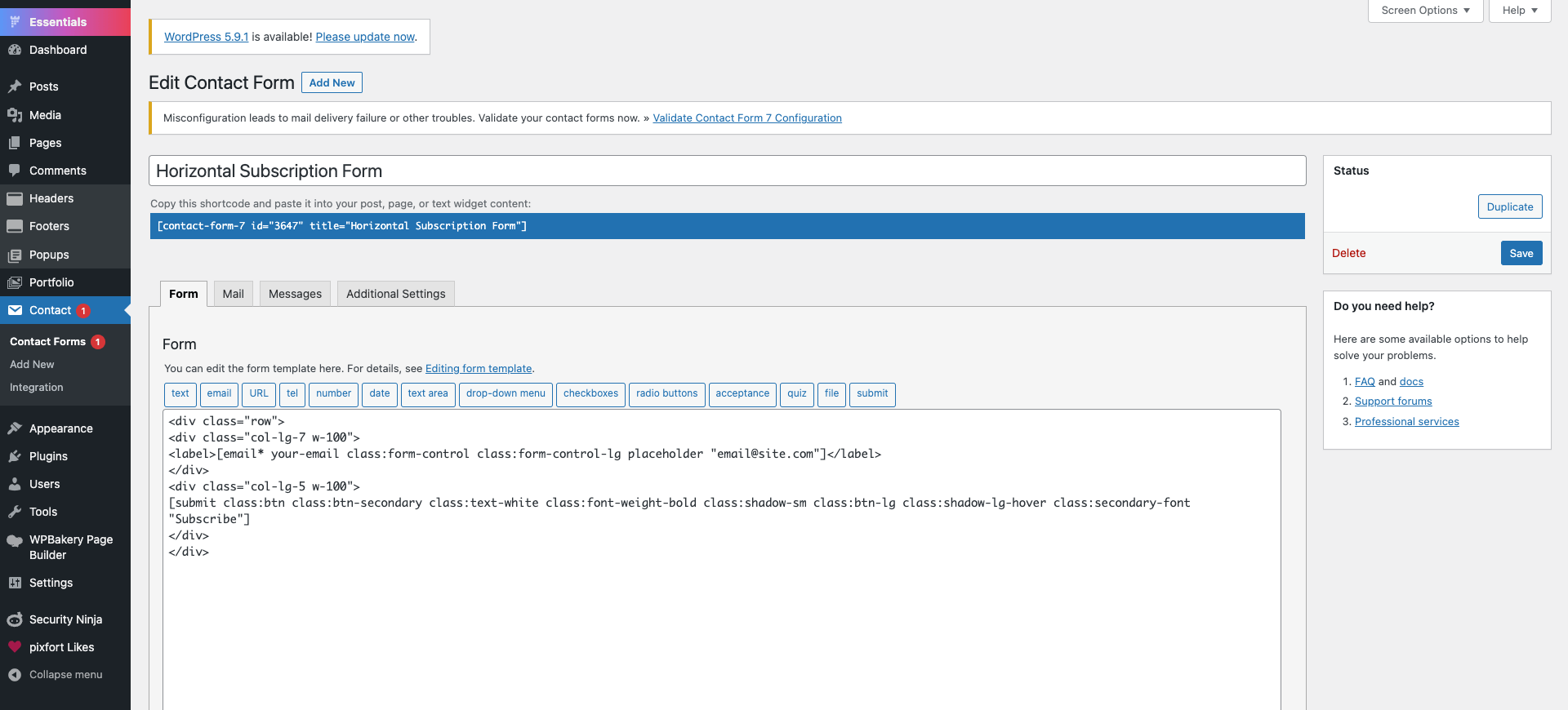
After installing the plugin you will be be able to create and edit your contact forms via the “Contact” tab in the left sidebar in WordPress admin panel.


You can customize the form style from the form edit page where you can edit Contact Form 7 shortcodes (for example: add additional fields) or you can add HTML code to customize the form. Since Essentials is built with Bootstrap v4 you can add any bootstrap HTML code (for example: custom columns layout).
Note: for detailed information on how to style the forms you can check the section below:

Contact Form 7 Styling
For a detailed information about styling and customizing forms in Contact Form 7 please check the article below:
Import Premade Forms
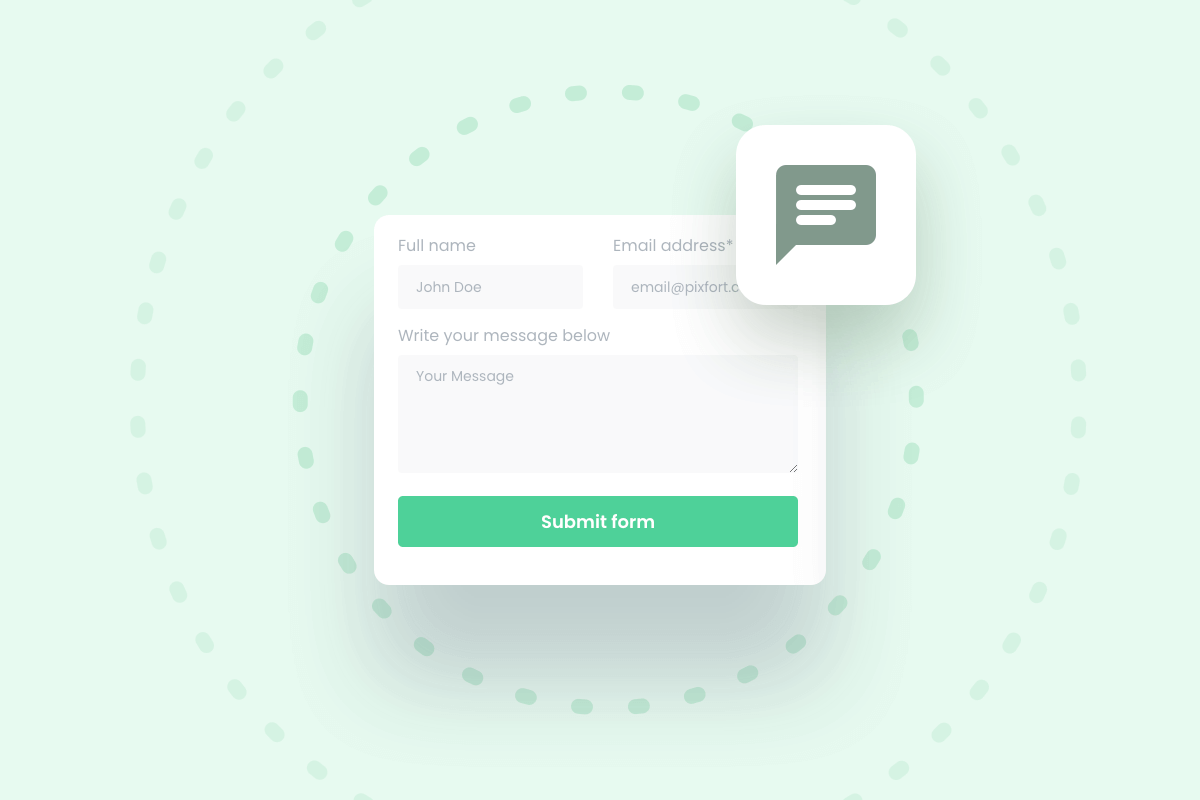
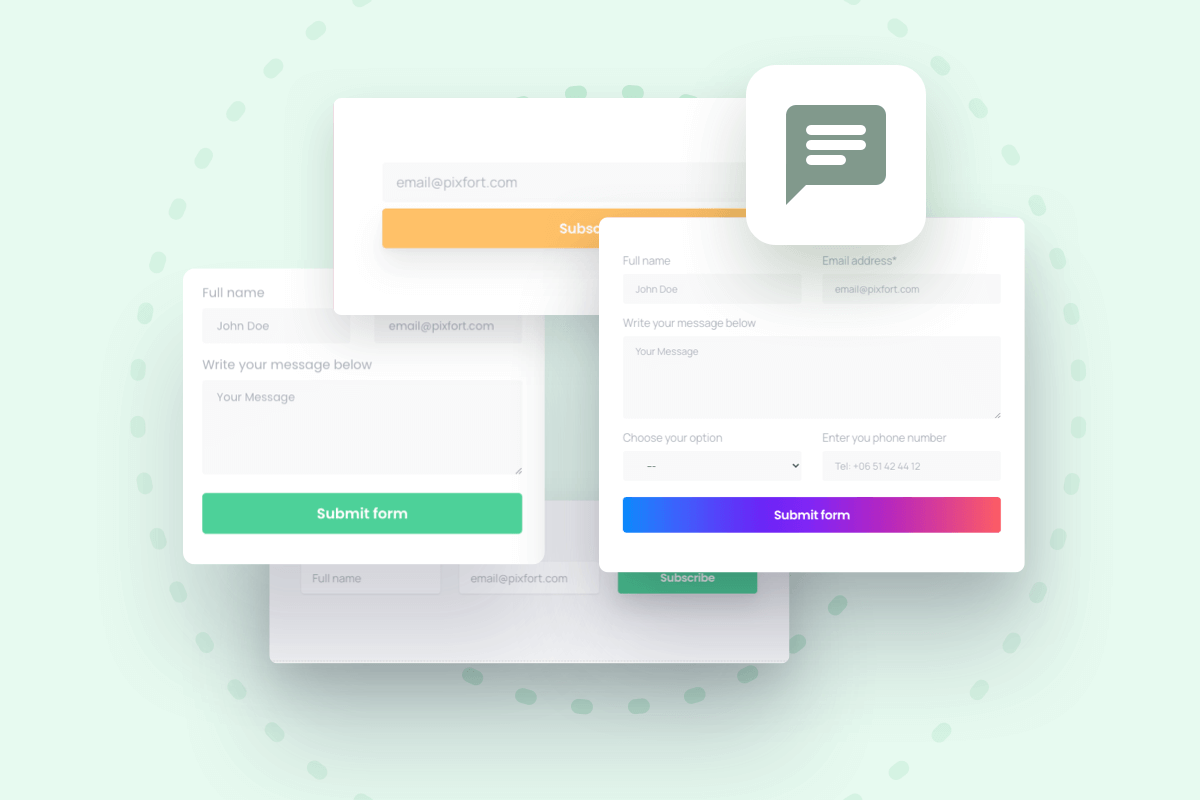
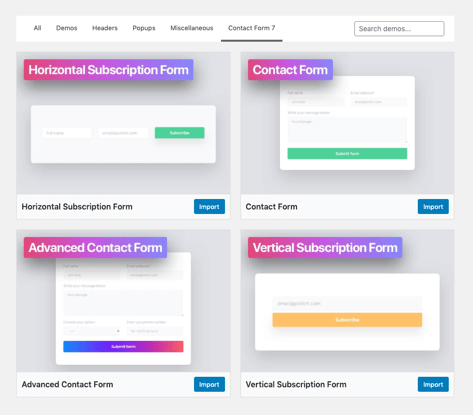
You can also start with one of the included contact forms with Essentials and customize it to your needs, to do this go to WordPress Admin Panel > Essentials > Demo import page, open the “Contact Form 7” category from the demos filter, then import the desired form layout, for example:

Contact Form 7 tab in Essentials Demo Import Page.
Contact Form 7 Documentation
For more information about using Contact Form 7 you can check the docs on their official website.
Add a form to your page
After creating form you will be able to add them directly into your page via the page builder you’re using, below you can learn how to add a Contact Form 7 using WPBakery page builder and Elementor page builder:

Using WPBakery
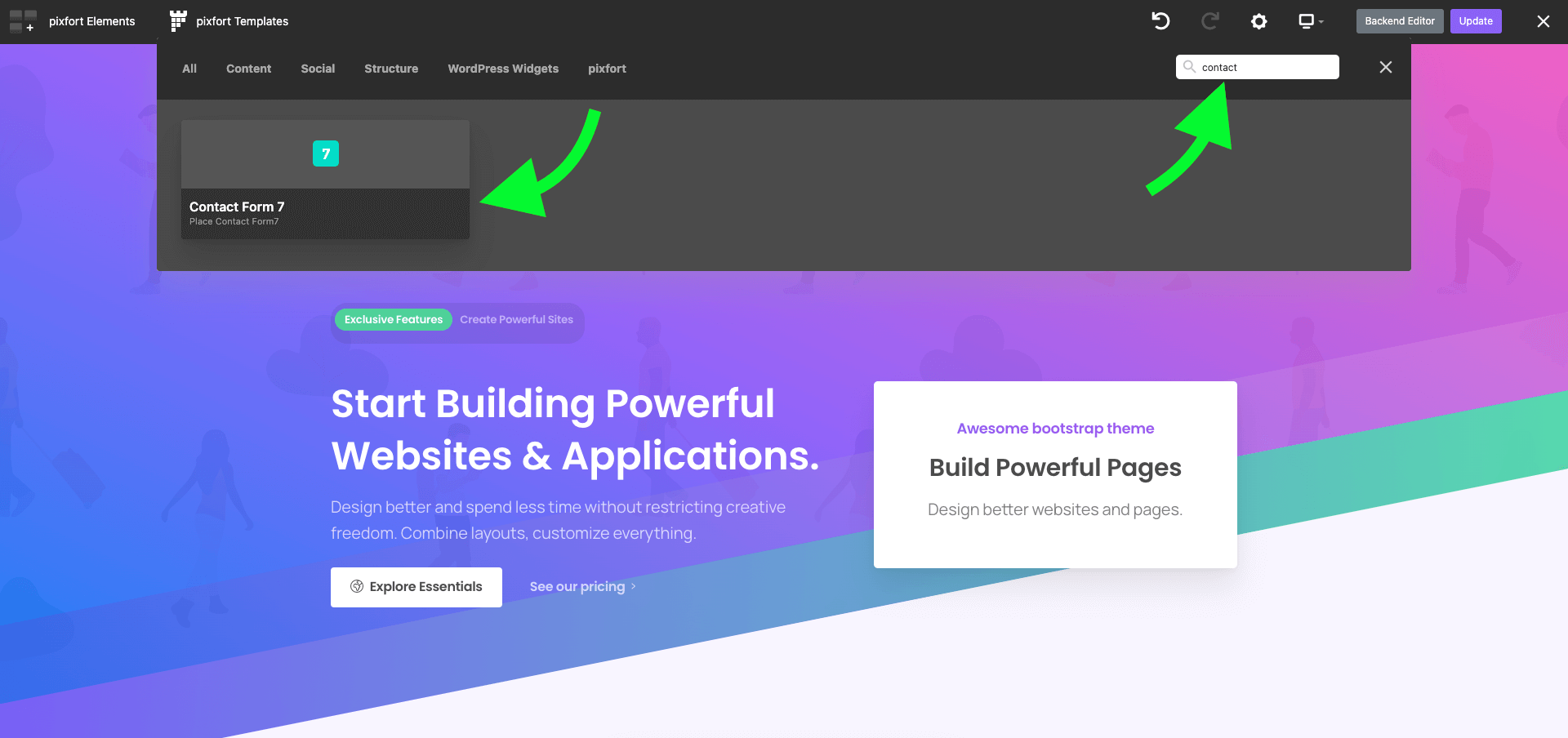
If you are using WPBakery page builder you can add Contact Form 7 element to your page from pixfort Elements (you can search for Contact Form 7 element):

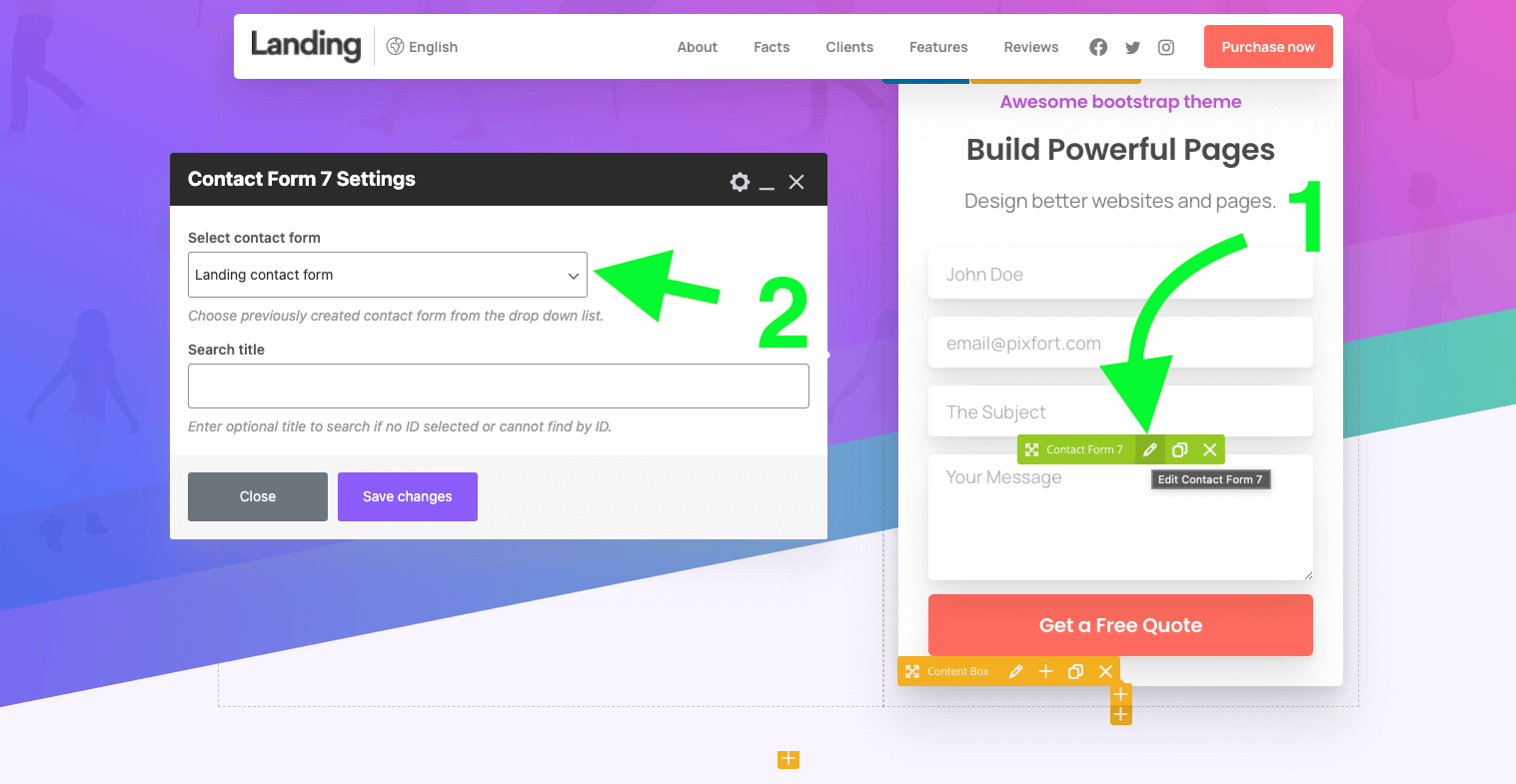
And then you can select the desired form from element settings:


Using Elementor
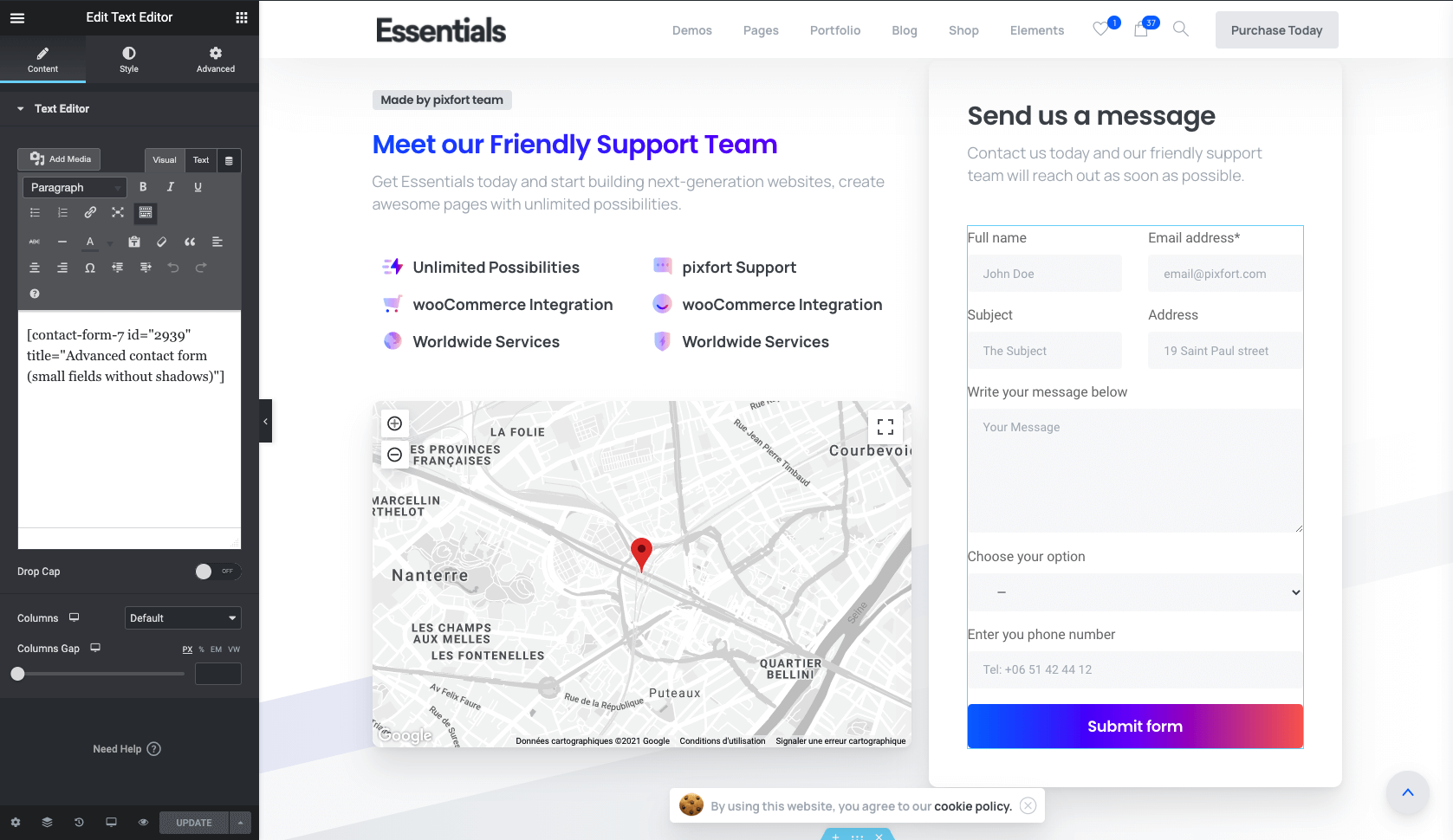
If you are using elementor you can copy form shortcode (you can find the form shortcode in Contact Form 7 plugin) and paste it into the page (in a text element for example):